Building a Landing Page sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with american high school hip style and brimming with originality from the outset.
Get ready to dive into the world of creating captivating landing pages that drive conversions and leave a lasting impression on your audience. From design elements to content creation, we’ve got you covered.
Introduction to Landing Pages

A landing page is a standalone web page specifically designed to convert visitors into leads or customers. It is a crucial element in online marketing campaigns as it serves as the first page a visitor sees after clicking on an ad or a search result.
The main goals of a landing page include capturing leads, promoting a product or service, increasing sales, and driving traffic to a specific action such as signing up for a newsletter or making a purchase.
Examples of Successful Landing Pages
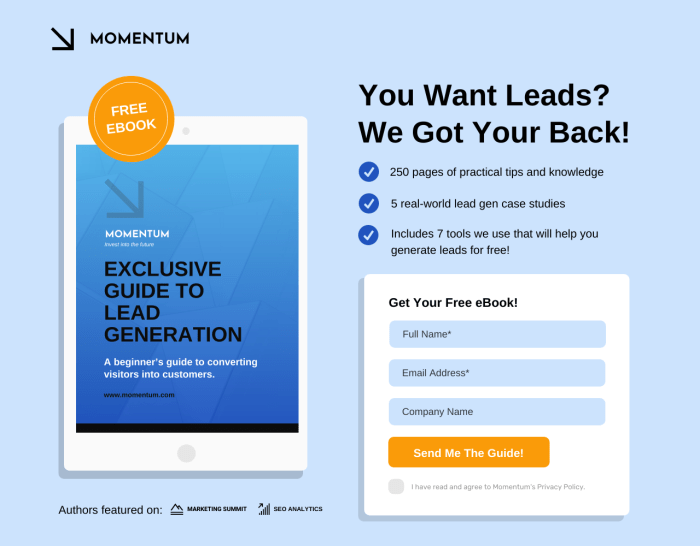
Successful landing pages share common characteristics that make them effective in achieving their goals:
- Clear and concise messaging that communicates the value proposition
- Attention-grabbing headlines and visuals
- Strong call-to-action buttons that stand out
- Mobile responsiveness for a seamless user experience
- Use of social proof such as testimonials or reviews
Designing a Landing Page
When it comes to designing a landing page, there are key elements that should be included to ensure its effectiveness in capturing the attention of visitors and converting them into leads or customers. A well-designed landing page should be visually appealing, easy to navigate, and focused on driving a specific action.
Key Elements for a Landing Page Design
- Clear and compelling headline that grabs attention
- Concise and persuasive copy that highlights the benefits of the offer
- High-quality images or visuals that support the message
- Strong call-to-action button that stands out
- Minimal distractions and clutter to maintain focus on the offer
Comparison of Design Styles for Landing Pages
When it comes to design styles for landing pages, there are various approaches that can be taken to create a visually appealing and engaging experience for visitors. Some popular design styles include:
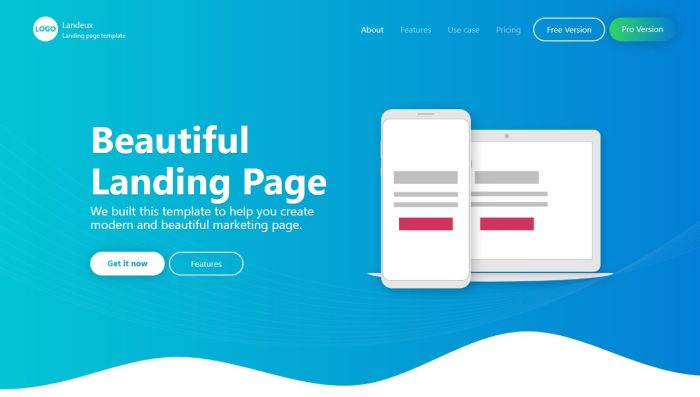
- Minimalistic: Clean and simple design with a focus on essential elements
- Colorful: Vibrant and eye-catching colors to draw attention
- Interactive: Engaging elements like animations, videos, or quizzes to enhance user experience
Tips for Creating a Visually Appealing Landing Page
- Choose a cohesive color scheme that complements your brand and message
- Use high-quality images and graphics to enhance visual appeal
- Ensure easy navigation with clear paths to the call-to-action
- Optimize for mobile responsiveness to reach users on all devices
- A/B test different design elements to see what resonates best with your audience
Content Creation for Landing Pages

When it comes to building a successful landing page, compelling copy is key. The words you use can make or break a visitor’s decision to take action. That’s why it’s important to craft copy that engages, informs, and persuades your audience.
Importance of Compelling Copy
Creating compelling copy on a landing page is essential for capturing the attention of your visitors and encouraging them to stay on your page. Your copy should clearly communicate the value of your offer, address the needs and pain points of your target audience, and provide a clear call-to-action that prompts them to take the next step.
- Use clear and concise language that is easy to understand.
- Highlight the benefits of your product or service to entice visitors.
- Create a sense of urgency to encourage immediate action.
- Include social proof, such as testimonials or reviews, to build trust with your audience.
Writing Headlines and Subheadings
Headlines and subheadings are the first things visitors see when they land on your page, so it’s crucial to make them attention-grabbing and informative.
- Keep headlines short and to the point, focusing on the main benefit or value proposition of your offer.
- Use action-oriented language to prompt visitors to take action.
- Subheadings should provide additional context and information to support the headline.
- Make sure headlines and subheadings are visually appealing and easy to read.
Creating a Call-to-Action (CTA)
The call-to-action (CTA) is the most important element of your landing page, as it directs visitors on what action to take next. A well-crafted CTA can significantly impact your conversion rates.
- Use clear and specific language that tells visitors what you want them to do.
- Place the CTA prominently on the page where it’s easily visible.
- Create a sense of urgency by using action verbs and time-sensitive language.
- Make the CTA button stand out with contrasting colors and bold text.
Optimizing Landing Pages for Conversions: Building A Landing Page
To boost those conversion rates on your landing page, you gotta get down with some A/B testing, analyzing metrics like a boss, and optimizing based on data insights. Let’s dive in!
Tools and Techniques for A/B Testing, Building a Landing Page
When it comes to A/B testing, you gotta have the right tools in your arsenal. Platforms like Google Optimize, Optimizely, and VWO can help you set up experiments to test different elements on your landing page. From headlines to images to call-to-action buttons, A/B testing lets you see what resonates best with your audience. It’s like conducting a science experiment, but way cooler.
Analyzing Landing Page Performance Metrics
Once you’ve run your A/B tests, it’s time to dig into the data. Check out metrics like bounce rate, time on page, and conversion rate to see how your landing page is performing. Google Analytics is your best friend here, giving you all the juicy details you need to make informed decisions. Keep a close eye on those numbers and adjust your strategy accordingly.
Strategies for Optimizing Landing Pages
Now that you’ve got the data in hand, it’s time to optimize like a pro. Use insights from your A/B tests and performance metrics to make tweaks that will drive more conversions. Whether it’s changing up your copy, redesigning your layout, or testing different offers, optimization is all about finding what works best for your audience. Keep experimenting, keep analyzing, and keep optimizing until you hit that conversion sweet spot.
Mobile Responsiveness and for Landing Pages
Mobile Responsiveness is crucial in landing page design as a large percentage of users access websites through mobile devices. It ensures that your landing page looks and functions well on various screen sizes, providing a seamless user experience.
To optimize landing pages for search engines, focus on relevant s, meta tags, and high-quality content. Make sure to include s in the page title, meta description, headings, and throughout the content. Additionally, optimize images with descriptive alt text and ensure fast loading speed for better performance.
Tips for Improving Ranking through Landing Page Optimization
- Conduct research to identify relevant and high-ranking s for your landing page.
- Include s naturally in the page title, meta description, headings, and body content.
- Create high-quality, engaging content that provides value to users and encourages them to stay on the page.
- Optimize images with descriptive alt text and proper file names to improve visibility in image searches.
- Improve page loading speed by optimizing images, reducing server response time, and using caching techniques.