Optimizing Website Forms for Conversion is all about taking your online presence to the next level. Dive into the world of user-friendly forms, clear call-to-actions, and frictionless interactions for maximum impact. Get ready to revolutionize your website game!
In this guide, we will explore the ins and outs of optimizing website forms to drive higher conversion rates and create a seamless user experience. From design tips to call-to-action strategies, we’ve got you covered. Let’s elevate your website’s performance together!
Understanding Website Forms
Website forms are crucial elements in online conversions as they allow businesses to collect valuable information from users. By optimizing website forms, businesses can increase their conversion rates and improve user experience.
Types of Website Forms
- Contact Forms: Used for general inquiries or feedback.
- Lead Generation Forms: Designed to capture user information for marketing purposes.
- Signup Forms: Used to register users for memberships, newsletters, or accounts.
- Feedback Forms: Gather user opinions and suggestions for improvement.
Importance of Optimizing Website Forms
- Enhanced User Experience: Well-optimized forms lead to a smoother user journey.
- Higher Conversion Rates: Clear and concise forms are more likely to convert visitors into leads or customers.
- Data Accuracy: Optimized forms reduce errors and ensure accurate data collection.
Designing User-Friendly Forms

When it comes to designing user-friendly forms for your website, there are several best practices to keep in mind. By creating visually appealing and responsive forms, you can enhance user experience and increase conversion rates.
Visual Appeal and Usability
To design visually appealing forms, consider using a clean layout with ample white space, clear labels, and easy-to-understand instructions. Use color contrast to highlight important fields and buttons, making it easier for users to navigate the form. Additionally, choose legible fonts and sizes to ensure readability on all devices.
- Use a clean and simple layout with clear labels and instructions.
- Ensure color contrast for important elements and buttons.
- Choose legible fonts and sizes for readability.
Remember, a visually appealing form can significantly impact user engagement and conversion rates.
Responsive Design for Various Devices, Optimizing Website Forms for Conversion
Creating responsive forms is essential in today’s digital landscape, where users access websites on a variety of devices. Ensure your forms adapt well to different screen sizes and resolutions, providing a seamless experience across desktops, tablets, and smartphones. Test your forms on various devices to ensure functionality and usability.
- Design forms that are responsive and adapt to different screen sizes.
- Test forms on multiple devices to ensure functionality and usability.
Responsive forms improve user experience and accessibility, leading to higher conversion rates.
Impact of Layout and Structure
The layout and structure of your form play a crucial role in user interaction and conversion rates. Organize form fields logically, group related information together, and use visual cues to guide users through the form completion process. Consider the flow of information and the number of steps required to complete the form to streamline the user experience.
- Organize form fields logically and group related information together.
- Use visual cues to guide users through the form completion process.
- Streamline the user experience by considering the flow of information and number of steps required.
By optimizing form layout and structure, you can enhance user engagement and increase conversion rates on your website.
Implementing Clear Call-to-Actions
To maximize conversions on your website forms, it is crucial to have clear and compelling call-to-action buttons that guide users on what to do next. These buttons serve as the final step in the form completion process, prompting users to take action and submit their information.
Importance of Clear Call-to-Actions
- Clear call-to-action buttons reduce confusion and make it easier for users to understand the purpose of the form.
- Compelling call-to-action phrases can create a sense of urgency and motivate users to complete the form quickly.
- Well-designed call-to-action buttons can significantly impact conversion rates by guiding users towards the desired action.
Examples of Effective Call-to-Action Phrases
-
Get Started Now
-
Sign Up for Free
-
Download Your Guide
Optimizing Placement and Design of Call-to-Action Buttons
- Place call-to-action buttons prominently on the form, ensuring they are easily accessible without the need for scrolling.
- Use contrasting colors for the button to make it stand out and attract attention.
- Keep the text on the button concise and action-oriented to clearly communicate the next step to the user.
Reducing Friction in Form Completion: Optimizing Website Forms For Conversion

Reducing friction in form completion is crucial for improving conversion rates on websites. Friction can lead to user frustration and abandonment of the form, resulting in lost opportunities for businesses. By identifying common sources of friction and implementing strategies to streamline the form completion process, website owners can enhance user experience and increase conversions.
Identifying Common Sources of Friction
- Too many form fields: Lengthy forms with unnecessary fields can overwhelm users and discourage them from completing the form. Simplifying the form by removing non-essential fields can reduce friction and improve completion rates.
- Complex validation requirements: Overly strict validation rules or unclear error messages can confuse users and make it difficult for them to successfully submit the form. Providing clear instructions and feedback on errors can help users navigate the form more easily.
- Mobile optimization issues: Forms that are not optimized for mobile devices can create friction for users trying to complete the form on their smartphones or tablets. Ensuring that the form is responsive and easy to use on all devices is essential for reducing friction.
Techniques for Reducing Form Friction
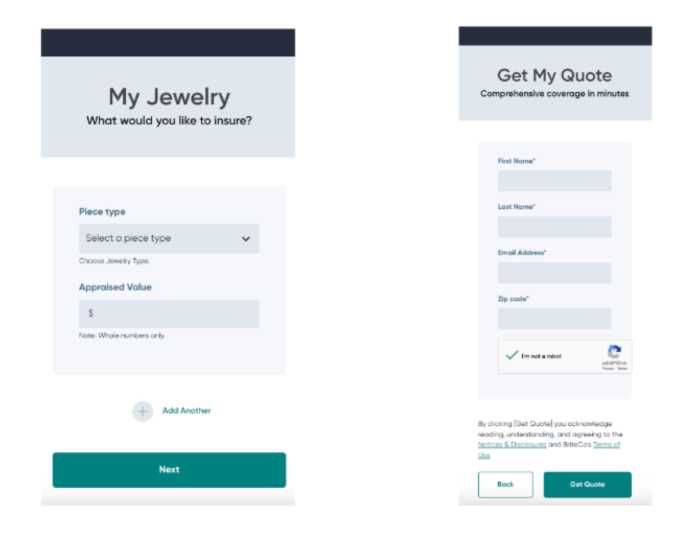
- Simplify form design: Use a clean and intuitive layout with clear labels and instructions to guide users through the form completion process.
- Progressive disclosure: Break up the form into multiple steps or sections to prevent users from feeling overwhelmed and improve engagement.
- Autofill and pre-population: Utilize autofill features to populate form fields with known user data, reducing the amount of manual input required.
Examples of Successful Strategies
- Amazon’s one-click checkout: By storing user payment and shipping information, Amazon simplifies the checkout process, reducing friction and encouraging repeat purchases.
- Contact form minimalism: Websites like Medium use simple contact forms with only essential fields, making it quick and easy for users to reach out without unnecessary barriers.
- Error message clarity: Websites like Airbnb provide specific error messages that highlight the exact issue with the form field, helping users quickly correct errors and successfully submit the form.